Coaching Using the GROW Model
I created this fun, scenario-based training for managers to apply their coaching skills to a real-world conversation
About This Project
Design brief
I was asked to create a fun and interactive scenario-based training where managers could apply their knowledge of the GROW model of coaching to a meeting with one of their team members.
This training was designed to follow on from my Coaching Skills for People Leaders eLearning course.
Learning objectives
Three key objectives were identified:
- For managers to understand the different areas of the GROW model
- For managers to see how the GROW model can be used in real-world conversations
- For managers to know the types of question associated with each stage of the GROW coaching model
Tools used
Articulate Storyline 360, Adobe XD, Canva, Twine, Google Docs, Google Slides, MindMeister, Snagit
The Design Process
My subject matter expert (SME) for this eLearning was the same experienced HR professional that I had collaborated with for the Coaching Skills for People Leaders course. This scenario-based training was deemed an important exercise to allow managers who had completed the coaching skills course to put what they had learnt about the GROW model of coaching into use in a practical context.
To get started with this project I researched further into the GROW model, both through my own research and through conversations with my SME, so that I felt I had sufficient understanding to be able to tackle the concept.
In a meeting with my SME, we drafted an example of a conversation that a manager might have with a team member, where there was the potential to use the GROW model for coaching purposes. I then mapped this out fully as a branching tree using Twine.
Once the proposed scenario had been approved, I set about designing visual mockups of the different elements using Adobe XD and Canva, before then proceeding to creating a prototype version of the course in Articulate Storyline 360.
Branching scenario
Due to the complexity of the project and the different possible outcomes
that the learner would be presented with at each stage of the conversation,
I needed to create a branching tree diagram to plan my non-linear story.
I chose to use Twine for this task as it allowed me to plot out each stage
of the manager and team member meeting and link the outcomes at each
stage to subsequent actions. As I built the branching tree, I could also play
the scenario to see whether it worked and to consider where further thought
was needed.
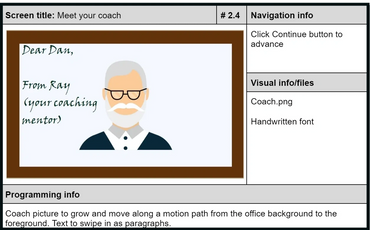
An important part of the scenario consideration was that the learner got
feedback on the actions they chose during each stage of the meeting. To
achieve this I decided to create a coach mentor that would tell the learner
whether the choice they made was the best course of action or not, and why.
I also decided to use this coach mentor as a help option that the learner could
click on for advice at each stage of the meeting.
I sent the finished scenario to my SME so it could be played out in full and
reviewed. Some of the text, such as the wording of some of the conversations
and the proposed names were changed after our review meeting, but the content
and the flow remained largely the same
Below are examples of the top-level scenario, a passage from the story, and a
video of part of the story being played out from my original Twine branching tree.

Part of the high-level view of my branching tree

An example Twine passage
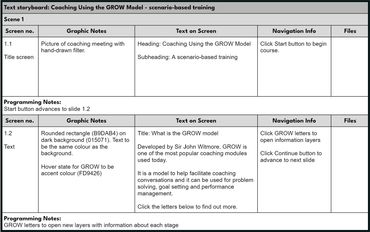
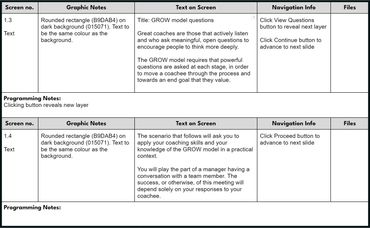
Text-based storyboard



Visual mockups
I drew the inspiration for my project theme from a fun office background
image that used three main colours, which I then used for font, fill and
accent colours throughout.
I used Adobe XD, with customised graphics from Canva and Storyline 360
to create visual mockups of what I envisaged each slide to look like. Adobe XD
allowed me to create quick wireframes that could be shared and modified easily.
Once I had approval on the general design, I created a visual storyboard to take
back to my SME to help them visualise my ideas.

My chosen colour scheme

A mockup using my colour scheme and customised graphics
Visual storyboard